Automated API testing with Postman
Postman is an excellent API testing tool for developers, QA testers and penetration testers. Its UI allows you to easily send HTTP requests and see responses, but it’s also a great automation tool.

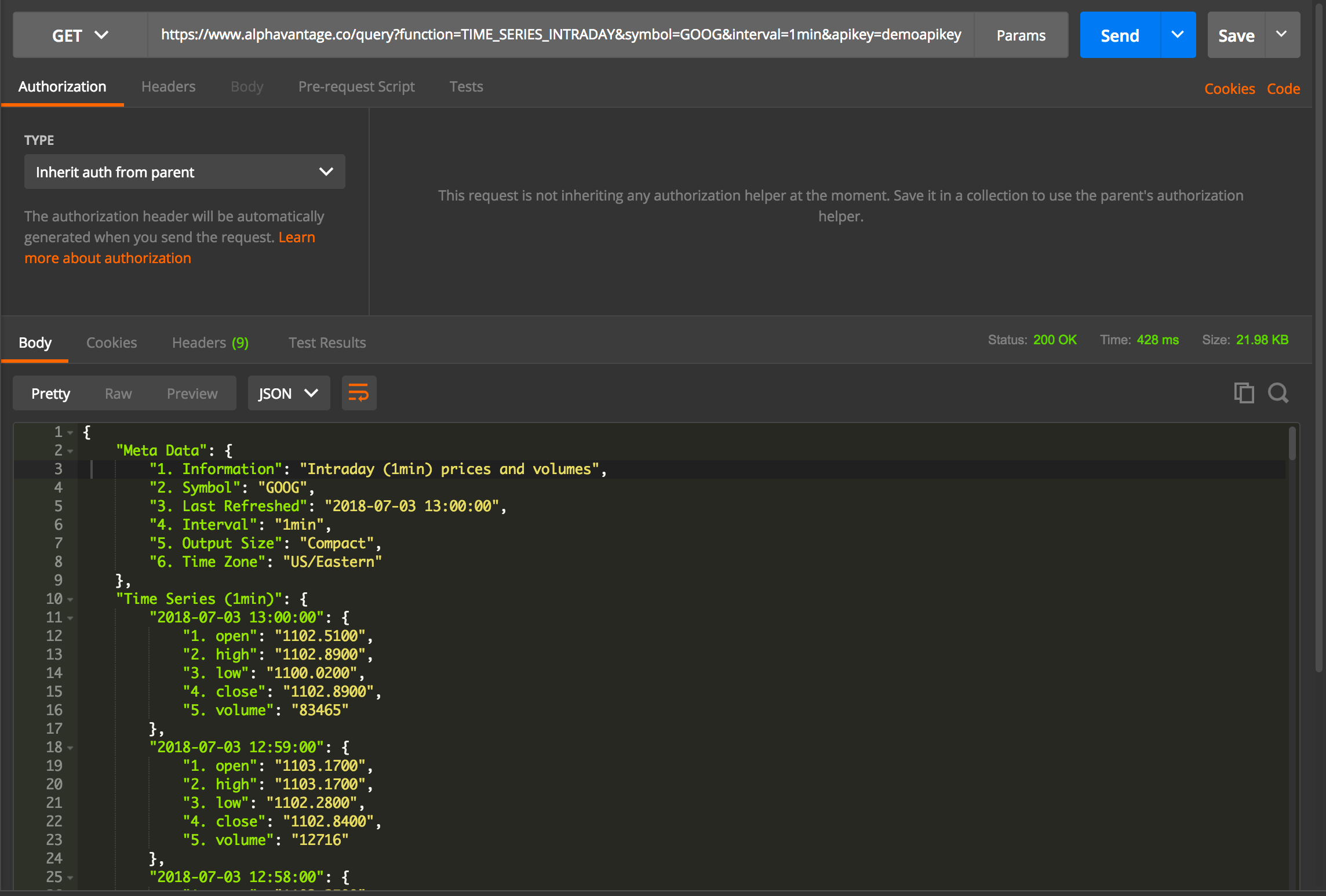
Getting stock prices from Alpha Vantage with Postman
Postman allows you to write chai.js tests in Javascript that will run after each response and let you make assertions about the response body. These tests can also be run headlessly with Newman and added to your build pipeline, but I’ll talk more about that later.
The Postman test Sandbox contains several useful libraries, functions and objects for testing. A list of them can be found on the Postman Sandbox reference page.
Contract Tests
Contract tests allow you to verify that API request and response schemas have not changed. This is especially useful when working on a mobile application with a large team with separate mobile and API developers.
First you must generate a JSON schema for the response bodies. If you don’t want to do this by hand, you can use an online generator, like the one at jsonschema.net. For this demonstration, I’ll be running tests that verify that Alpha Vantage’s Stock Quote API contract has not changed.
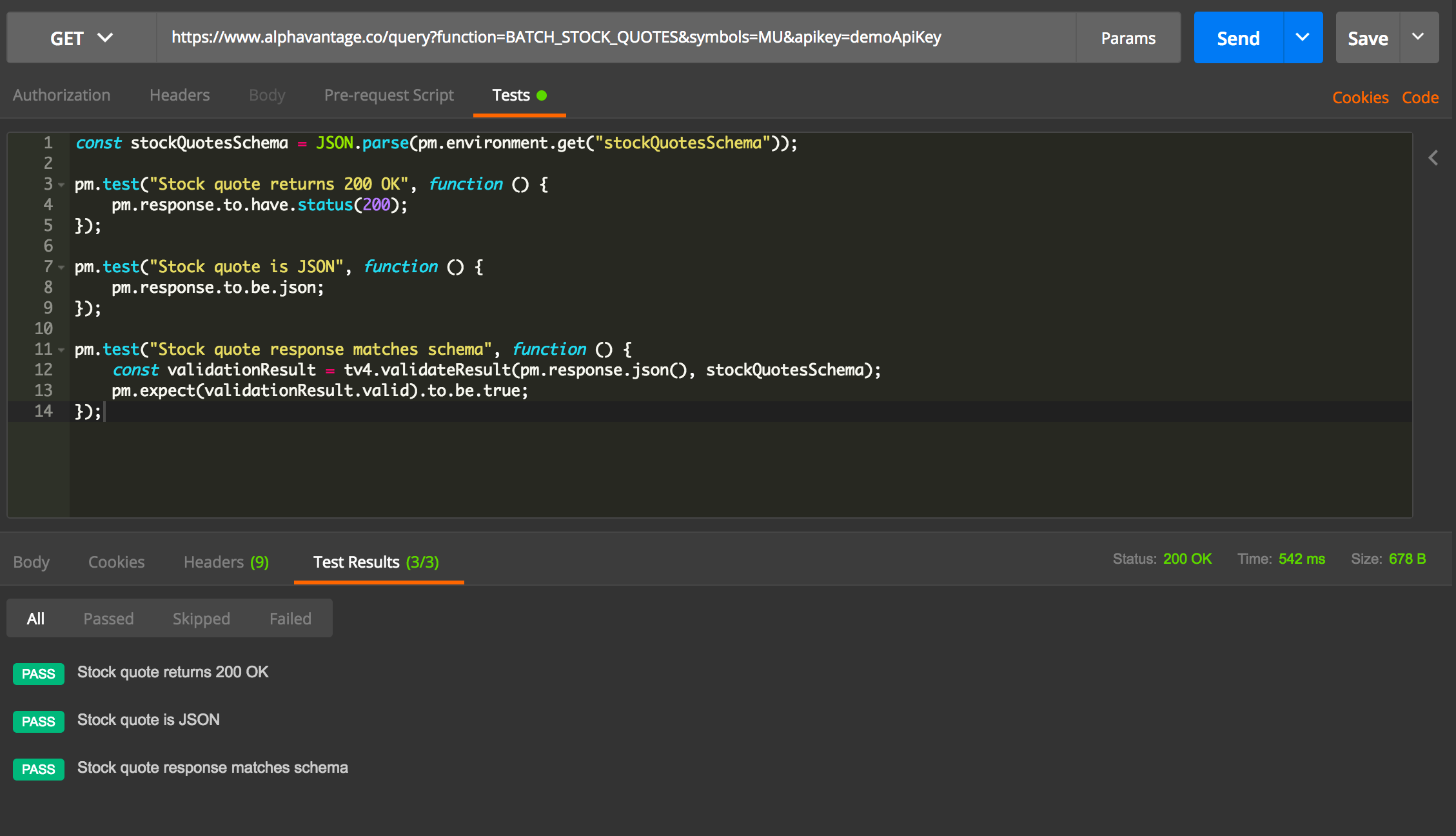
It is convenient to store schemas, base URLs and other common variables using Postman’s environment variables and parse the JSON in each test, to allow multiple tests to reuse the same schema. Postman’s Sandbox comes with tv4, a JavaScript schema validation library, that handles all the heavy lifting. All that is required of you is to call the tv4.validateResult function.

Testing that Alpha Vantage’s stock quote API contract has not changed.
The function will return an object with a valid property that will be true if the object matches the schema.
In addition to the schema, it is useful to check that response codes and content types are all as expected. Since Postman does not return much detail about failures, it is best to only put one assertion per test, to pinpoint exactly where the error has occurred.
You can test this sample in Postman with the collection.
Security Tests
Postman tests can also be used to perform automated security tests.
Combined with an automated build pipeline, security tests that fail when a vulnerability is present will prevent vulnerabilities from being re-introduced at a later date by developers.
Since jail is real, I’ll be demonstrating this suite using Google Gruyere’s sandbox.
Sometimes real world exploit scenarios in web applications involve multiple steps. Many vulnerabilities require authentication tobe exploited. Thankfully, Postman makes this easy using its collections test runner.
In Google Gruyere, there is an authenticated stored XSS vulnerability where a user can submit JavaScript code in a snippet and have it executed by anyone who views their instance’s home page.
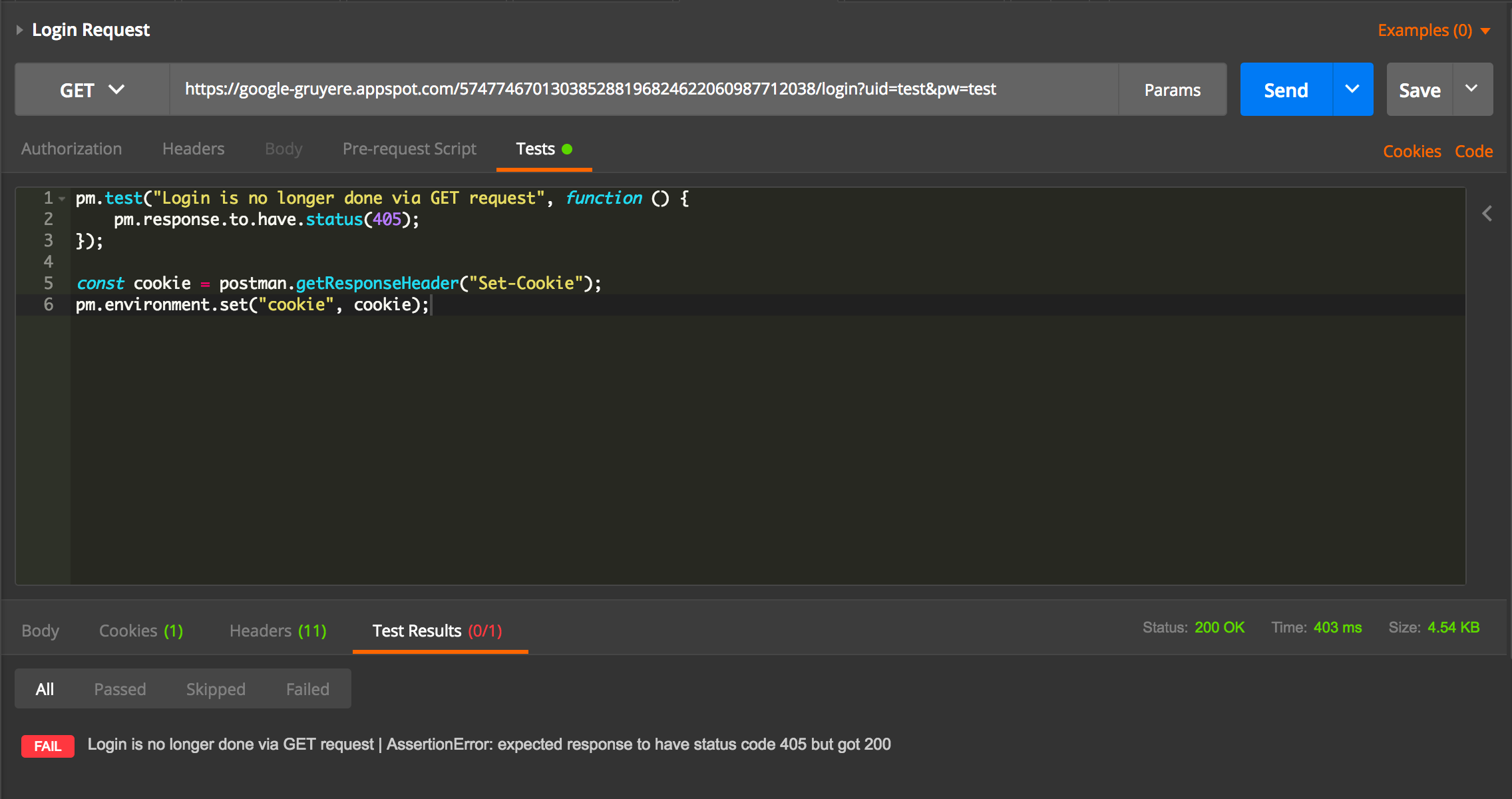
First, we need to log in and get the authentication cookie.

Logging in to Google Gruyere using Postman and setting the cookie in the environment.
Postman allows you to set environment variables by using the pm.environment.set function. This is very useful for test cases that are dependent on the responses of previous requests, such as authentication headers and account numbers. Thanks to this, tests can be more dynamic and cut down on the use of hardcoded data.
Since this application uses cookies, we set the cookie into the environment variable “cookie”.

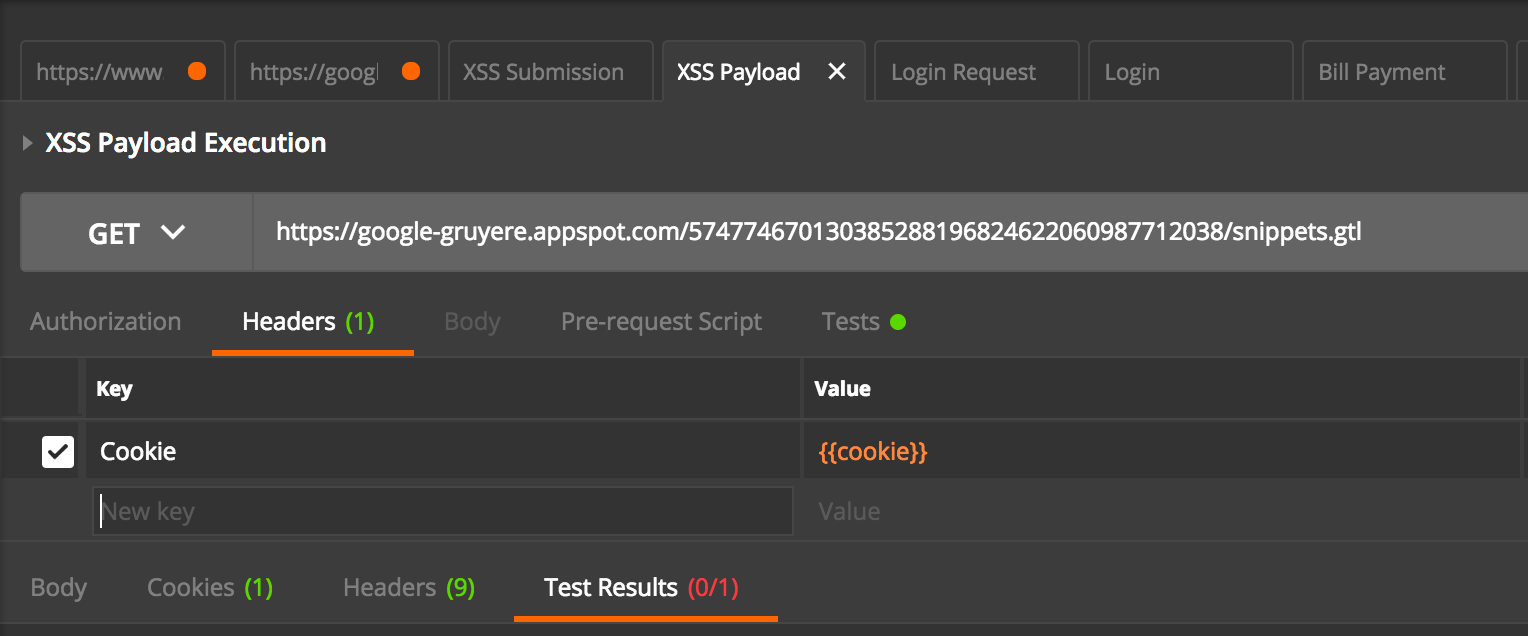
Environment variables are surrounded by 2 curly brackets.
Cookies can be managed by setting the Cookie header to the “cookie” Postman environment variable. Doing this on each request will automatically include the correct value.

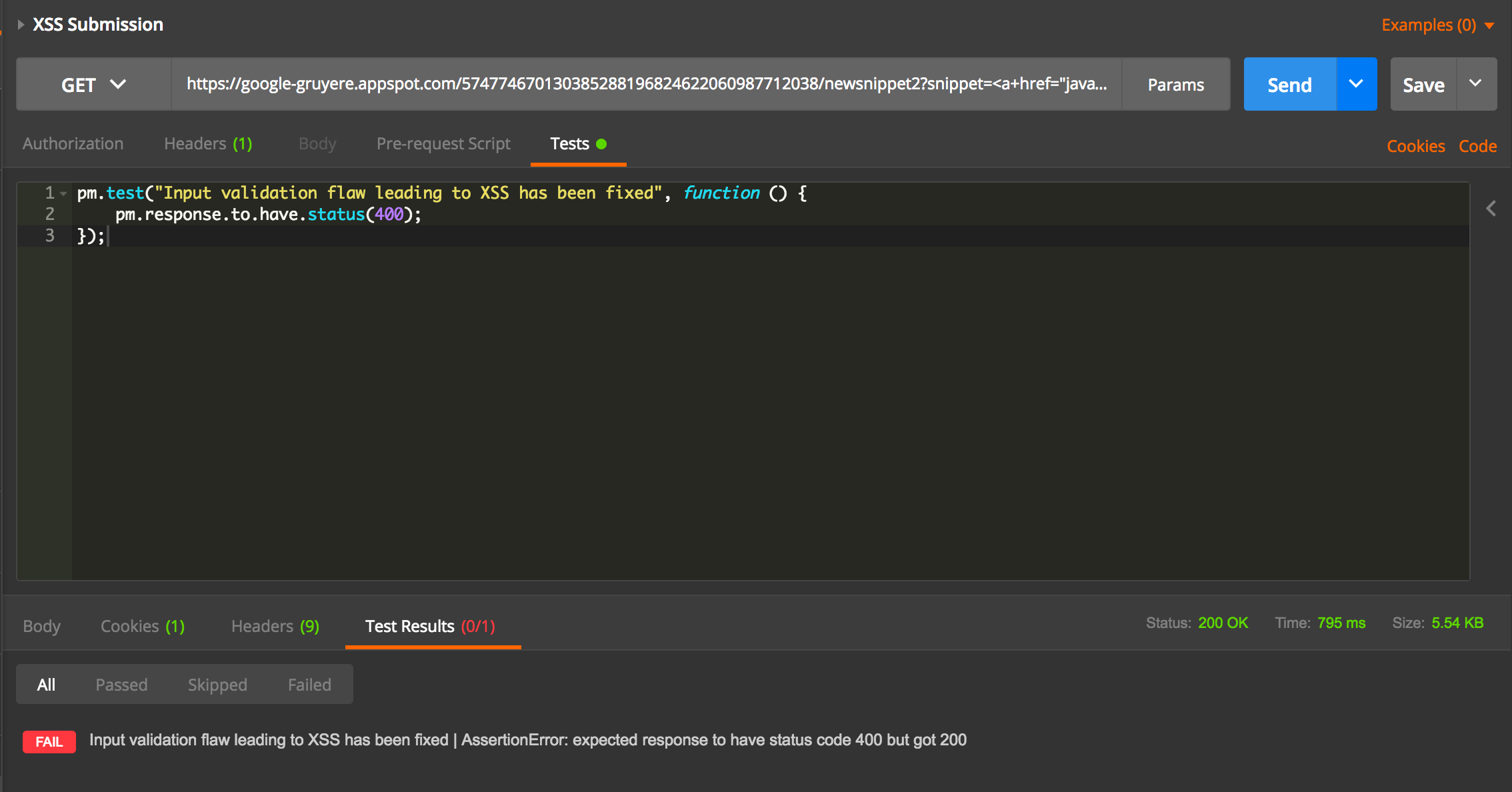
Submitting XSS payload.
Next, we submit the request with the payload. The input should be validated in this case to ensure it doesn’t contain dangerous HTML payloads while still allowing harmless HTML through.

This test will fail if the XSS vulnerability is still present.
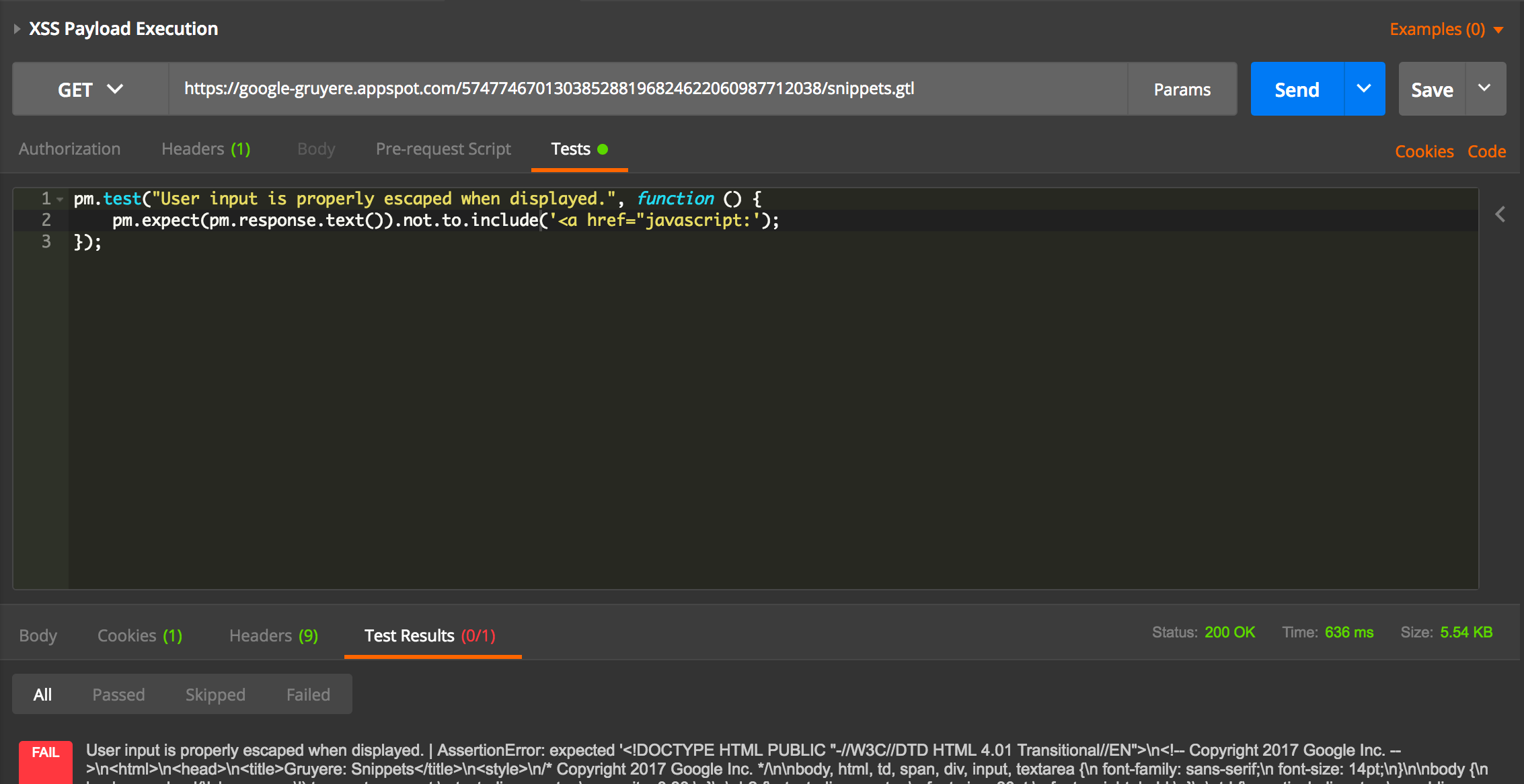
Finally, we test that the unencoded JavaScript payload that triggers the vulnerability has been sanitized. Once the developers have fixed these bugs, this test suite will pass.

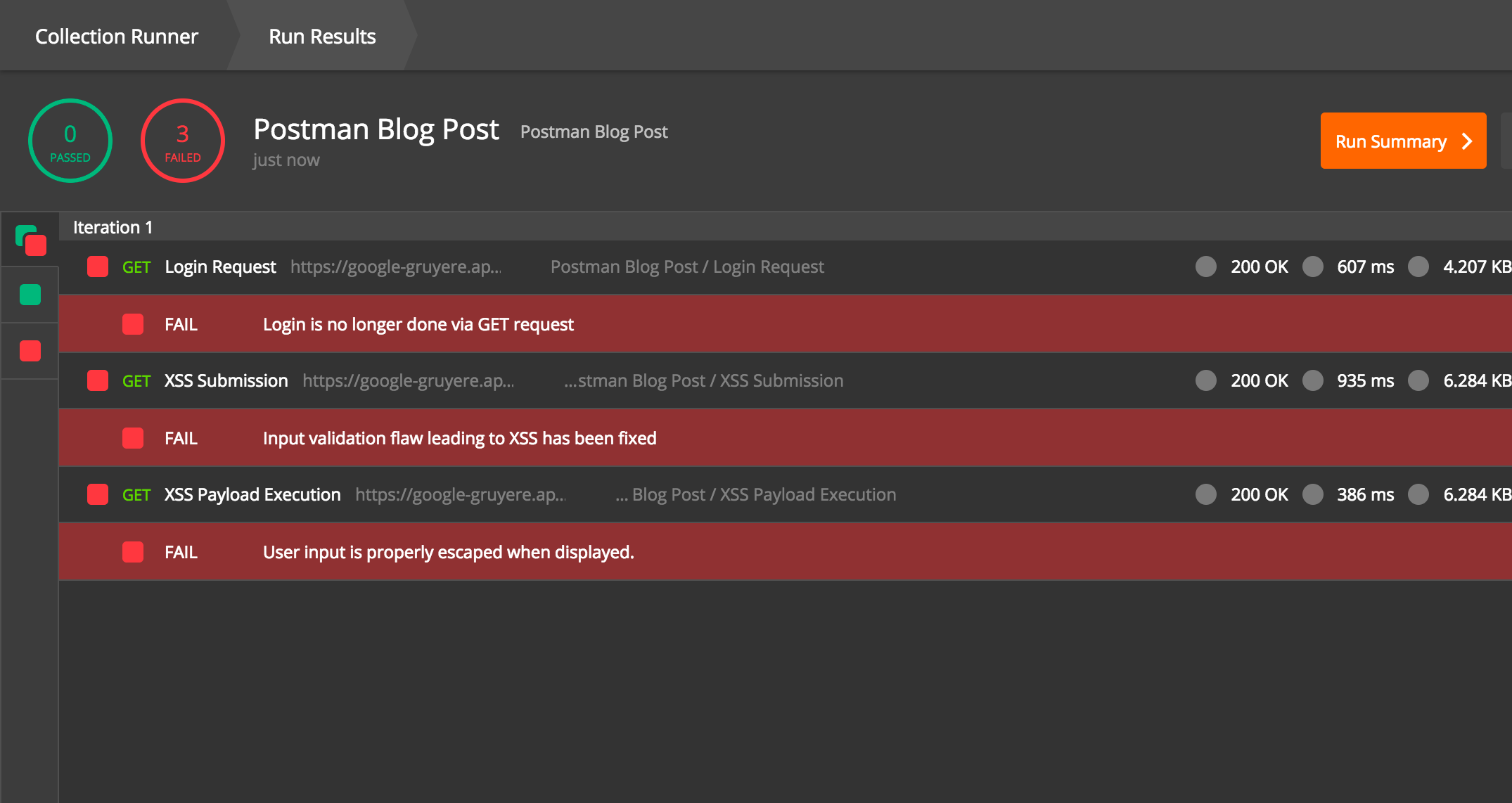
The Postman test runner running through the exploit chain.
Writing security tests using Postman allows for a test suite that will pass when vulnerabilities are fixed. It is important to note that a passing test suite does not mean that the vulnerability has been patched fully, so manual testing with other vectors is still necessary. Creating a test case to reproduce the additional vector will help the developers create more secure software.
If you want to play with this collection, you can download it here and the environment here.
Newman and your Pipeline
To really see the benefits of automated Postman tests, it’s best to add them as a build step using your Continuous Integration build pipeline software. Newman allows you to run Postman test collections whenever code is pushed to your repository.
First, export both your environment and collection as JSON files. Then, simply tell Newman where your environment and collection are and run it.
Adding that command to your build pipeline will let Newman run your tests every build, and prevent regressions.
Try It Out
TargetPractice has vulnerable servers that you can hack to your heart’s content. Test real tools and exploits that work on live targets without going to jail. It’s not a crime if it’s TargetPractice.